In trying to write this post, I was looking back at my retrospectives for the last few years and once again struck by how different every year has been from the previous year. 2023 continued that trend, but had a different note to it: at the end of most previous years I felt I had learned a lot, specially around technology; 2023 was a great year where I was finally able to apply a lot of those learnings into building something impactful.
Selling an idea
In my wrap up to 2022, I had mentioned that I was starting to focus on 2 things: Web3 and building a small team to explore new ideas in that space. The biggest win of 2023 was building momentum around a new idea there.

Presenting the idea at an internal "What's Next" event to 5000 folks was quite an experience
Getting buy-in in a large organization/corporation is hard and it was a really educational experience getting various leaders excited about a very different product opportunity and commit financially to it. I have been thinking about why this project was better received than other pitches earlier and some thoughts come to mind:
- Quick prototype: We showed the core idea in a prototype that was assembled in a week. The short time helped us to focus only on the core concept and not build other elements that were nice to have but only muddied up the narrative.
- Cross-organization team: We build the concept in partnership with the teams from Universal Pictures and the cross team collaboration helped with the credibility of the idea
- Adaptibility: The idea we talked about could be adapted to various goals from commerce to engagement. The really small prototype allowed folks to fill in the blanks of how this could work in their own minds.
- Timing: Not so much a credit to anything we did, but in general there was a bigger appetite for new ideas across the organization.
Probably the last one I’d add was my own personal belief in the idea and not purely from a practical sense. One of my favorite reads of all time was the book Creativity Inc which talked about how Pixar grew to the behemoth it is today. In that, Ed Catmull (former CEO) writes about how new ideas are often “ugly babies” – they have a germ of something that could be huge but aren’t quite there yet – and have to be protected against the “hungry monster” that is the rest of the org that is generating all the revenue but is always hungry for more resources (financial and attention). Ugly babies need believers and I definitely am for this idea (which meant I did create more presentations this year than ever before 🤣)
From concept to release
Taking an idea to launch was an experience I hadn’t had in a long time. I am lucky in landing a team that punches way above their weight and can balance the exploratory nature of our app with the needs of a production app (scale, security, privacy, etc). Given we were still fairly small team compared to the ambitions of this project here is how we approached the project:
- Agile-ish: We are basically using Kanban process for all engineering (most of the design came from an agency that worked out of band). We don’t have sprints yet since the exact features for the app aren’t set yet. There was a lot of creative chaos in 2023 but I am hoping that it settles to something more traditional in 2024.
- Build less: We lean towards using managed services and open-source products when possible. Integrating those services is a enough work to keep us busy anyway
- Monolith over microservices: One of the thoughts I remember reading somewhere was that microservices are meant to solve organizational problems, not technical ones. Between that, and DHH’s article that came out around the time we were planning the architecture has meant that we are on team-monolith till we grow.
I’ll share more about other technical aspects in a future post.
And while the app is *in production* right now, its still a beta so I’ll share the link once we open it up a little more.
Misc
This post has already gotten pretty long, so some quick updates below:
- Went to India for the first time in 5 years, first time with Dana and that was a lot of fun. I hadn’t seen Diwali in India since I moved to the US 20 years ago so that was amazing
- Read a few books but dropped out of a lot before finishing them which is unusual for me. How not to be wrong was probably my most interesting read. I have been reading a lot of graphic novels which have been fun. Strongly recommend “Its lonely at the center of the Earth“.
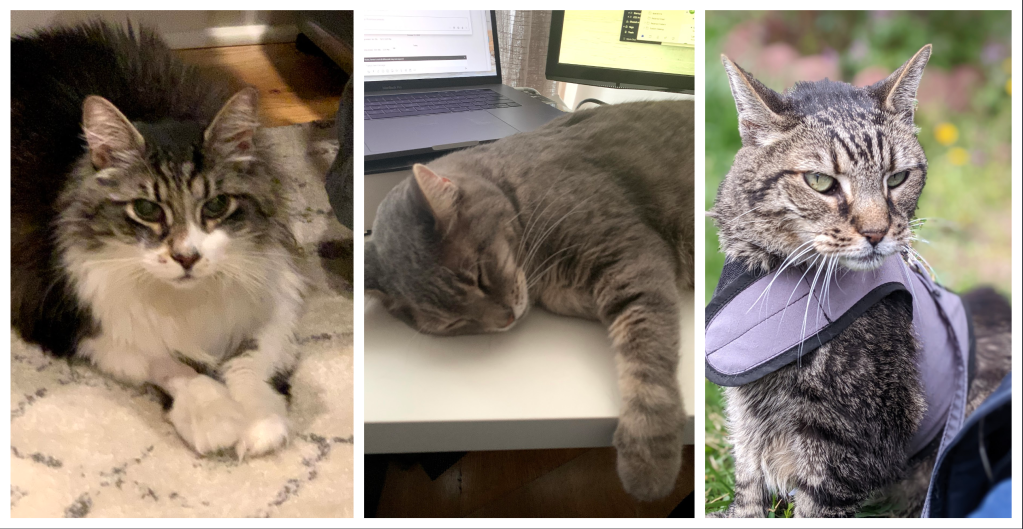
Finally, on a sad note, we lost 3 of my feline buddies this year. Grayling, Magical and Fuzzy were the friendliest and most loving of my cats and losing them in the first half of the year one after another was devastating. I miss them a lot but I like to think they are around me even now. They were such good boys.
Hug your pets if you have them and support local rescues and animal/nature/wildlife orgs if you can